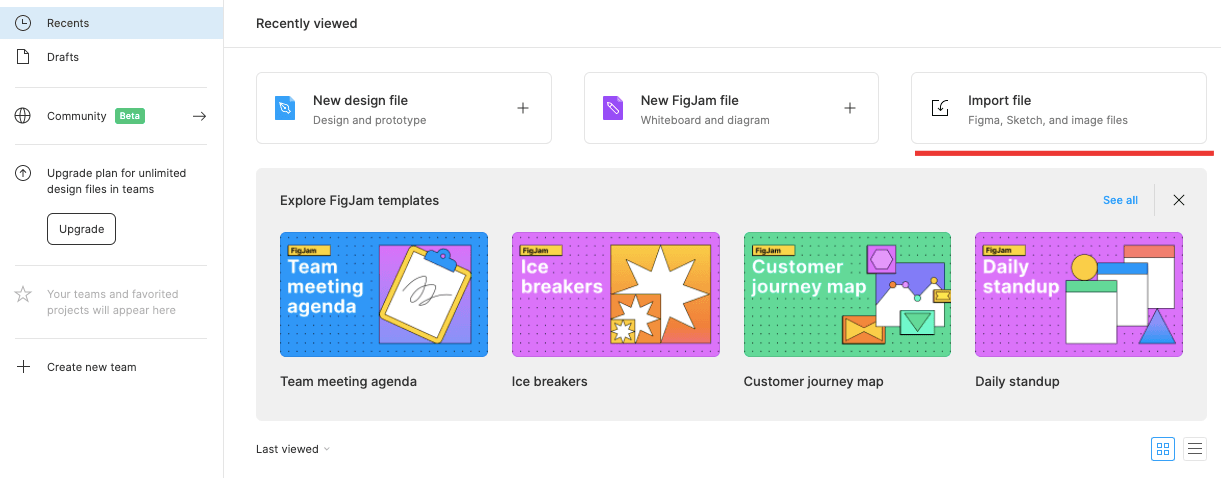
Начинать работу над проектом необходимо с создания нового файла. В левой колонке необходимо нажать Drafts, затем New Design File. Если вам необходимо импортировать файлы из Sketch, нажмите Import в правой части экрана:
Рассмотрим основное меню
.
- Recents — список файлов, которые вы просматривали в последнее время.
- Drafts — ваши доски, на которых вы ведете проекты.
- Create New Team — создание команды, которая сможет совместно работать над проектом. Напомним, что в бесплатной версии команда состоит всего из двух человек.

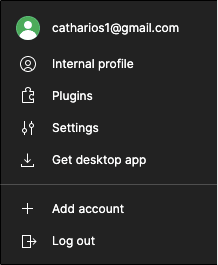
Internal profile — настройки профиля. Здесь можно загрузить фотографию аккаунта, посмотреть список доступных команд и последние проекты, которые вы просматривали.
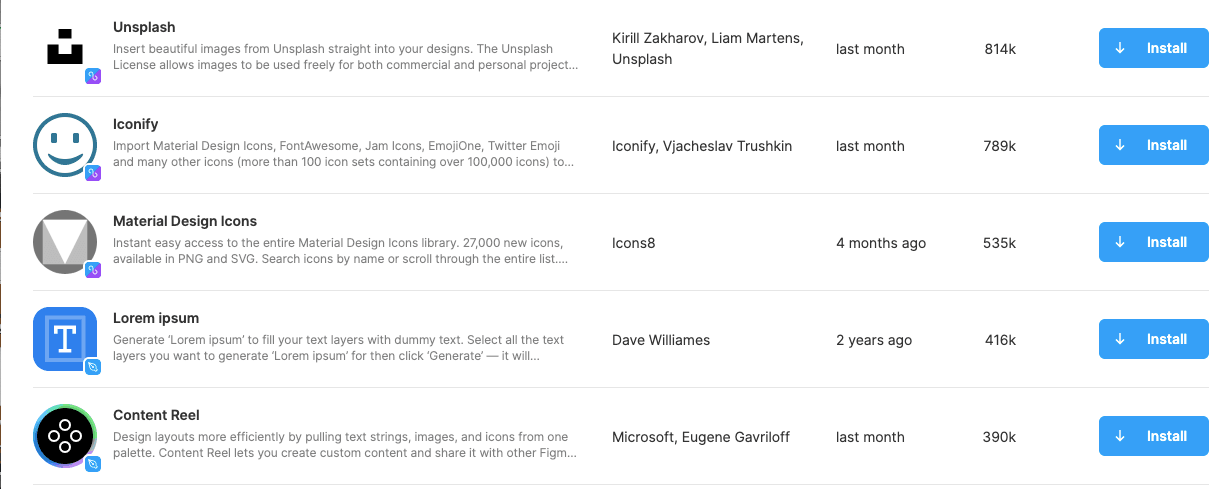
Plugins — важный пункт для новичков. Здесь можно посмотреть список расширений, которые могут существенно ускорить и облегчить работу в программе. Если у вас не установлено ни одного плагина, программа предложит их найти в Community. Не стоит пропускать этот шаг, полезных расширений в фигме действительно много:
Например, вы можете скачать Lorem Ipsum, который автоматически будет вставлять текст согласно верстке при проектировании дизайна лендинга. А плагин Unsplash позволяет найти иллюстрации в стока без покупки дополнительных фотобанков.
Начинаем работу
Новый файл можно создать двумя способами. Первый — нажать вкладку Drafts. Второй – нажать New file в правой части экрана. Автоматически ваш файл будет назван Untitled. Если вам предстоит работа над несколькими файлами, стоит заранее переименовать каждый из них.
Если вы работаете в команде, то нажмите Create New Team и пригласите других участников удобным способом. При добавлении команды Figma автоматически создаст новый проект. Новый проект в команде создается через кнопку New project.
Чтобы отметить последнее действие в Figma, можно нажать сочетание клавиш Ctrl (Cmnd) + Z, либо в следующей последовательности нажать кнопки в меню слева: File - Edit - Undo.
Как показать свой проект другому человеку, не состоящему в команде? Используйте кнопку Share.
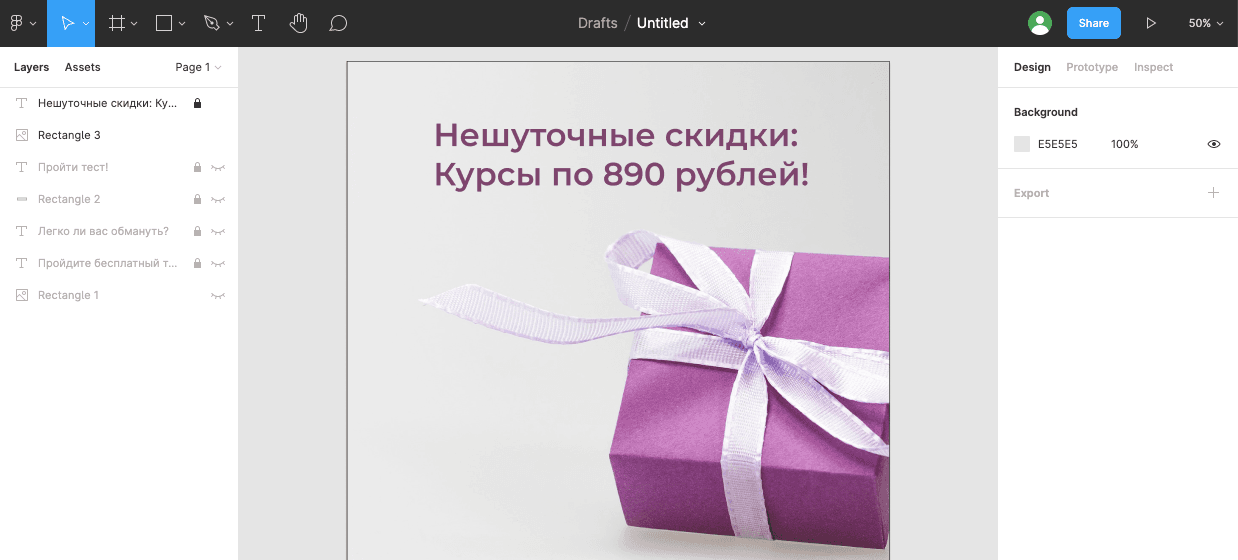
Новый файл в Figma
В новом файле вам доступно несколько областей.
- Слева — слои.
- Наверху и справа — панели инструментов.
- В самом центре располагается рабочая область. Именно здесь будет располагаться ваш дизайн.
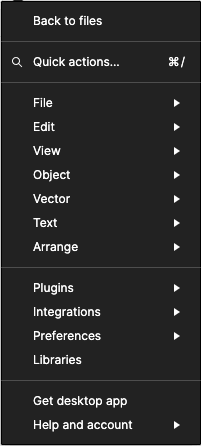
Если кликнуть по меню в левой части экрана, откроется доступ к следующим функциям:

Back to files — возврат к списку рабочих файлов.
Search — быстрая панель поиска нужной команды или расширения.
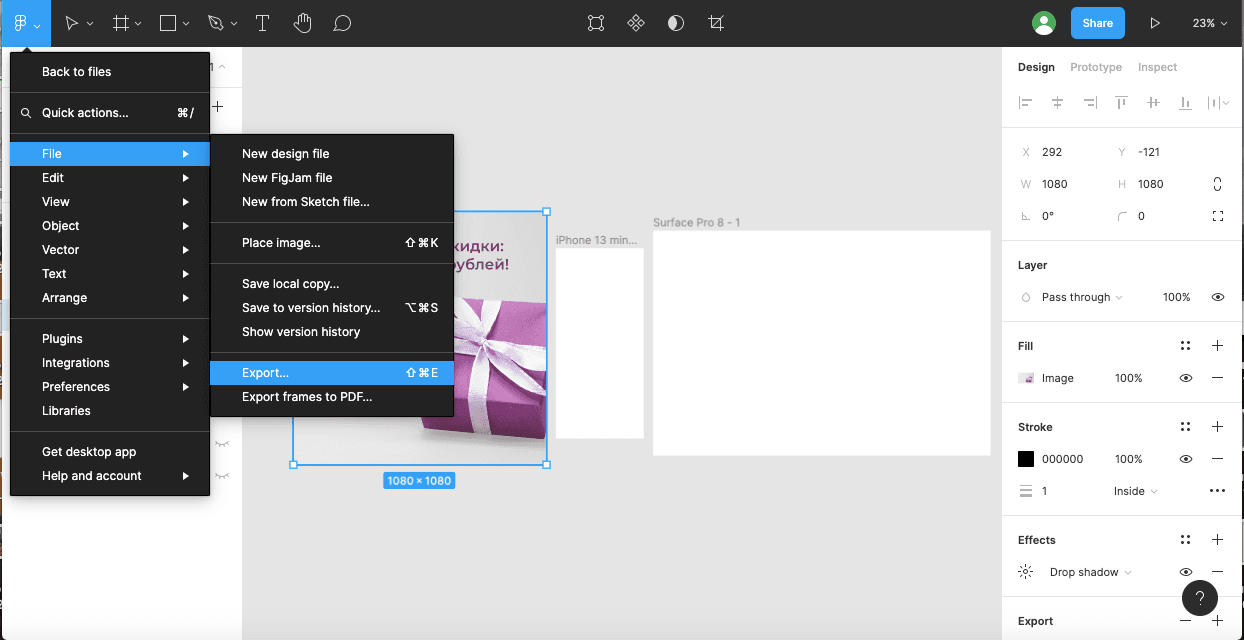
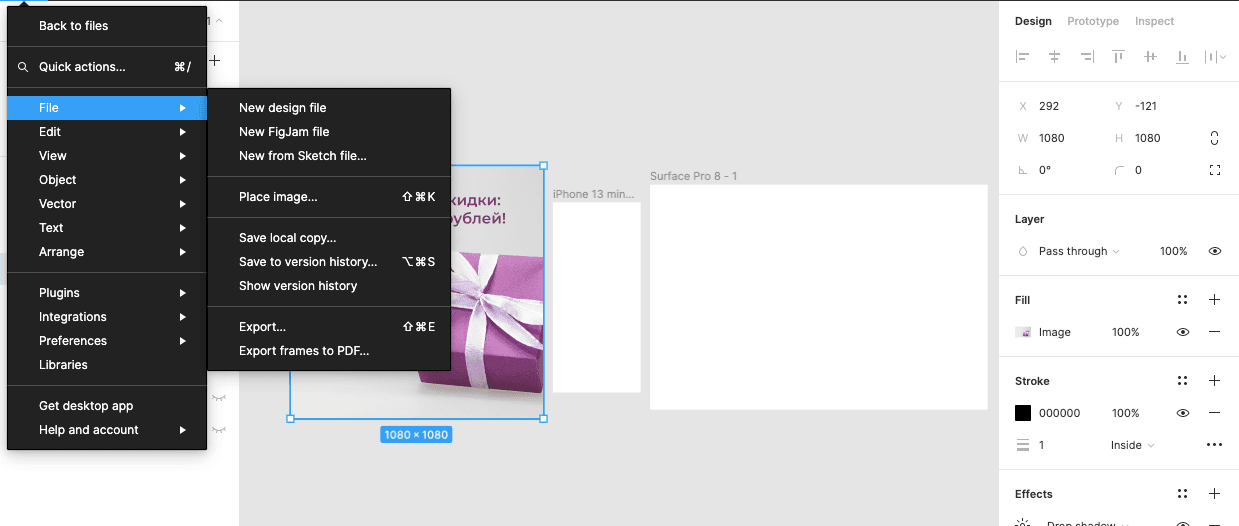
File — список действий, которые можно применить к рабочему файлу. Например, можно быстро сохранить все изменения через Save to version history, посмотреть, как менялся ваш файл коллегами, нажав Show version или экспортировать файл в pdf, нажав Export Frames to PDF.
Edit — работа с разными элементами. Чтобы отредактировать тот или иной элемент, необходимо его выделить, нажав на него правой кнопкой мыши. Обратите внимание — каждый вновь созданный объект в фигме имеет по умолчанию серый цвет. Функция Set Default Properties пригодится, если необходимо последовательно создать несколько объектов одинакового цвета. Покрасить элемент в задуманный цвет можно с помощью Pick Color — в просторечии «пипеткой». Select All with — целая группа команд, которая располагается внизу выпадающего списка Edit. С их помощью можно быстро выбрать одинаковые объекты по разным параметрам, например, свойствами, шрифтами, заданными эффектами и пр.
View — позволяет настраивать отображение проекта. Менять масштаб удобнее через кнопки + и -. Но можно использовать пункты из этого меню — Zoom in и Zoom Out.
Preferences — помощью в навигации. Первые три пункта помогают настроить ровное отображение элементов, что пригодится, если времени на проверку уже нет. Highlight Layers on Hover — полезная функция для тех, кто работает с мелкими элементами. Если включить ее, программа будет автоматически подсвечивать, иконки, значки и пр.
Основные инструменты и возможности Figma
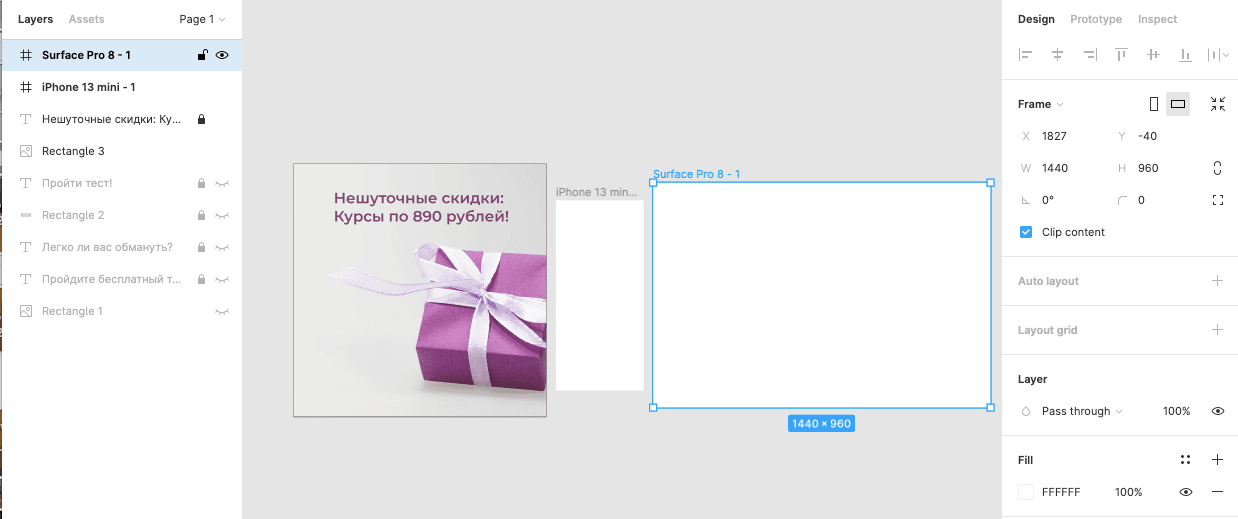
Фрейм — основной инструмент для работы в этой программе. Его также называют артбордом. Это проект, который в итоге может стать лендингом, креативом, экраном мобильного приложения и пр. Вы можете заранее задать необходимые размеры или отредактировать его уже в процессе работы, перетягивая углы при наведении на объект.
Нажмите на клетку в верхнем меню — справа откроется список доступных форматов — от десктопа до определенной модели с телефона. Необходимый размер артборда можно задать вручную.
Дизайн создается непосредственно внутри фрейма. Помните, что каждый фрейм — это представление заказанного формата дизайна, внутрь которого вы помещаете элементы — фоны, тексты, графические элементы и пр. По умолчанию каждый новый элемент в фрейме — это отдельный слой. Чем больше объектов вы добавляете, тем больше слоев появляется в меню проекта в левом меню. Это позволяет быстро откорректировать один конкретный элемент, не задевая другие.
В Figma есть возможность группировки объектов внутри фрейма. Это очень удобно, если вы создаете карусель из нескольких креативов с несколькими одинаковыми графическими элементами. Для этого выберите пункт Object, затем перейдите в Group Selection. Готово! элементы объединились в группу.
Пункт Constraints позволяет закреплять положение определенного объекта. Это может пригодиться, например, если вы делаете несколько вариантов лендинга для А/Б теста, но при этом есть задача сохранить кнопку на одном и том же месте.
Сетка пригодится для проектирования продуктовых страниц сайта и продающих лендингов. Чтобы открыть ее, выделите фрейм, в котором работаете, а затем из правой панели инструментов выберите пункт Layout grid.
Линейки (направляющие) в Figma удобнее включать, используя горячие клавиши. Нажмите комбинацию Shift + R — сверху и слева артборда появятся линейки. Более долгий способ — Меню - вкладка View - вкладка Rulers.
Чтобы скачать дизайн, выделите готовый фрейм, перейдите в меню File, а затем нажмите Export и выберите необходимые параметры.
Изображения в Figma
В артборд изображения можно добавить в два клика, используя сначала File, а затем перейдя по вкладке Place Image. Можно сделать проще и перетащить нужную картинку просто с рабочего стола.
Обратите внимание: Figma не воспринимает фото как отдельный объект. По сути это заливка фрейма-прямоугольника, а это значит что при автозаливке изображения, оно может некорректно отображаться. Чтобы исправить отображение, используйте параметры Fill, Fit, Crop, Tile.
Fill — весь артборд заполняется изображением и практически недоступен для редактирования.
Fit — картинка целиком отображается во фрейме. Если пропорции картинки и артборда не совпадают, то появятся пустые зоны.
Crop — картинку можно обрезать.
Tile — помогает создать узор из картинок во фрейме.
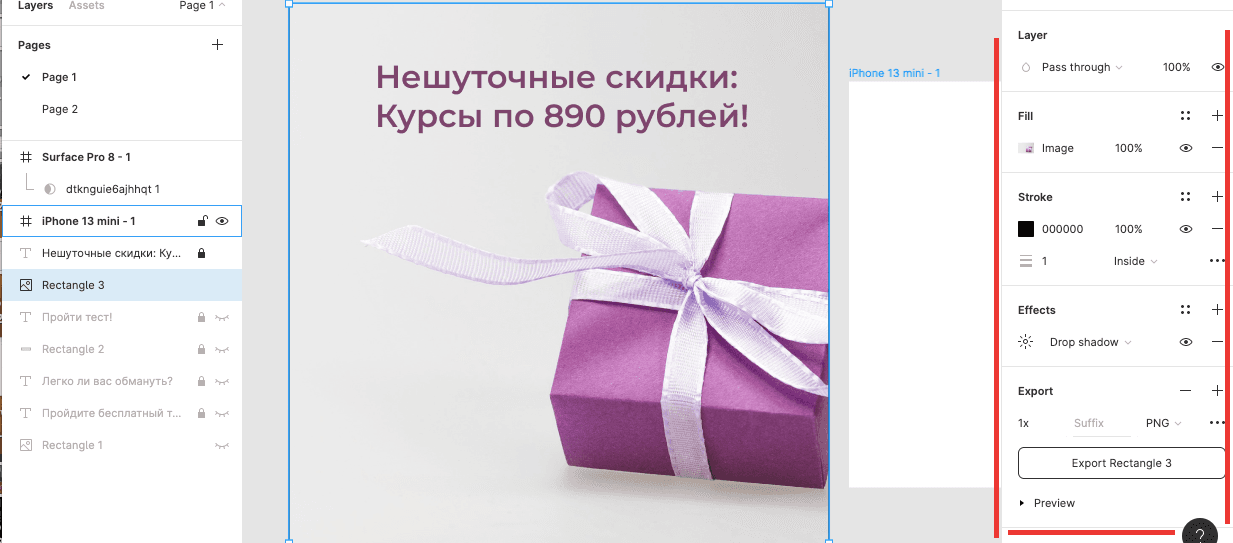
Чтобы откорректировать яркость, контраст и другие параметры изображения, выделите его и используйте панель в правой части экрана.
Чтобы отзеркалить изображение в Figma, используйте горячие клавиши.
- Shift + H позволит отразить объект по горизонтали.
- Shift + V поворачивает фигуру по вертикали.
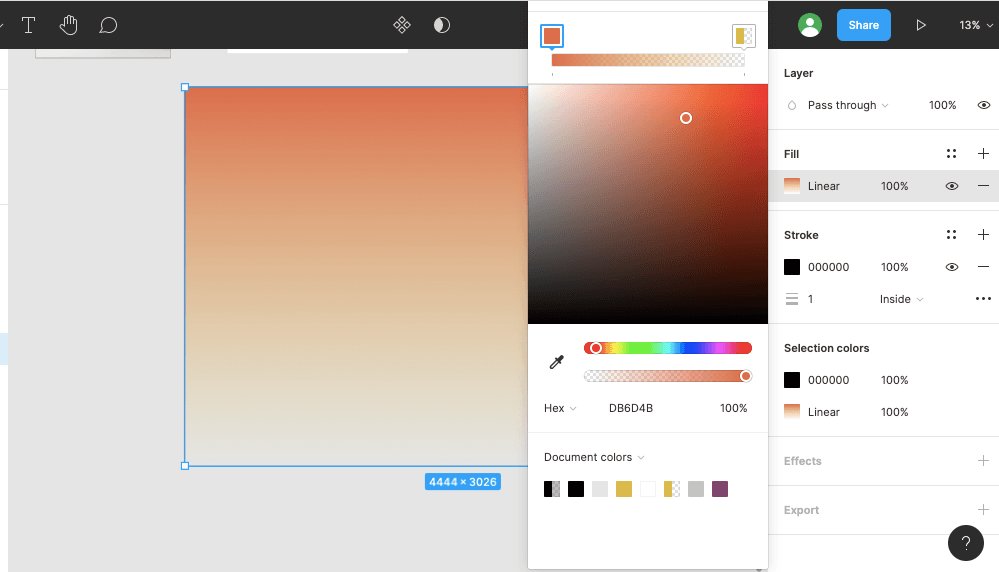
Градиенты в программе сделать можно за пару кликов. Выделите рабочий фрейм и в меню слева кликните на пункт Fill. В открывшемся окне вы можете выбрать цвет и характер градиента: линейный, радиальный, кристальный или радиальный.
Еще один полезный инструмент — маски. Их используют, например для того, чтобы обрезать контур у определенного объекта, удалить фон или сделать макет или обложку с изображением в окошке. Для создания маски вам потребуется минимум 2 элемента. Выделите их оба и нажмите в меню Use a mask. В открывшемся меню отредактируйте параметры маски по своему усмотрению.
Типографика в Figma
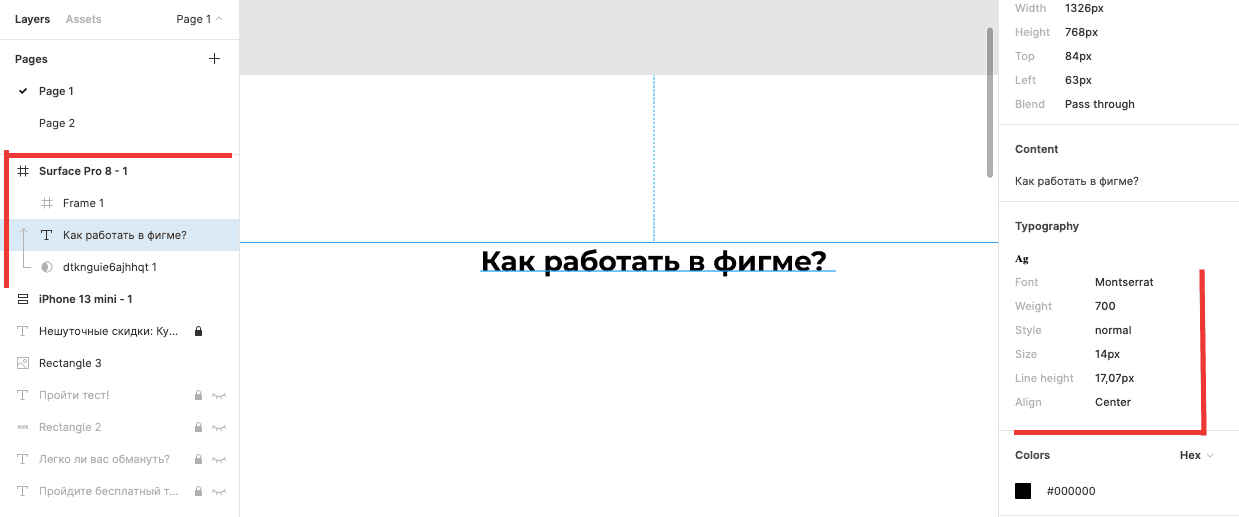
В программе есть возможность использования предустановленных шрифтов из Google. Чтобы сделать текст на изображении, нажмите T на верхней панели инструментов. В левой части экрана отображается информация о текстовом слое: стиль, размер и пр.
Можно менять расположение текста, межстрочный интервал, цвет и пр.
Обратите внимание: для удобного редактирования лучше создавать заголовок и обычный текст отдельными блоками.
Добавить новый шрифт в Figma очень просто: вам нужно скачать нужный в формате Otf, установить следуя указаниям на экране, а затем перезапустить программу. После перезапуска новый шрифт появится в списке доступных.
Для рекламных креативов и логотипов часто требуется сделать текст, идущий по кругу, с изображением в центре. Удобнее всего это делать, используя плагин to Path. Установите плагин и перезапустите программу.
- -В рабочем фрейме нарисуйте круг.
- Напишите нужный текст.
- Через меню Plugins откройте to Path и нажмите Link.
- Во всплывающем окне настройте межстрочный и межбуквенный интервалы.
- Готово!
Как сделать прототипирование?
Чтобы создать прототип (мокап), вам нужно выбрать подходящий артборд, далее правой кнопкой мыши щелкнуть на Prototype, а затем выбрать Prototype Settings. Здесь можно выбрать устройство, для которого вы планируете разрабатывать прототип. В правом верхнем углу будет расположена кнопка воспроизведения — нажмите ее, чтобы увидеть отображение дизайна в выбранном прототипе.
Обратите внимание: масса возможностей для создания мокапов откроется вам, если вы установите плагин Artboard studio. В нем есть масса бесплатных мокапов — от разных моделей телефонов до ноутбуков, упаковок и пр. Это существенно упростит процесс дизайна в программе.
Экспортируем файлы из Figma
1. Выберите объект, который хотите экспортировать.
2. Нажмите на кнопку Export. Она расположена в правом нижнем углу экрана.
3. Выбирайте нужный формат из предложенных.
4. Готово!
Простая анимация прототипа доступна с функцией Smart Animate. В этом варианте программа сама подбирает скорость анимации без каких либо дополнительных настроек. С помощью этой функции можно делать объекты больше, меньше, передвигать их и подключать новые. На выходе вы получите плавные переходы от одного изображения к другому.
Не забудьте добавить прокрутку в ваш прототип. Это делается в несколько кликов.
- Зайдите в меню Prototype
- Выделите тот фрейм, в который вы планируете добавить этот эффект.
- Выберите пункт Overflow scrolling. Здесь же выбирается и формат скролла.
- Не забудьте нажать Fix position when scrolling, чтобы экран прототипа был зафиксирован во время скроллинга.
- Готово!
Кстати, этот же прием подойдет и если вы хотите сделать, например, слайдер на лендинге — изображения будут плавно меняться.
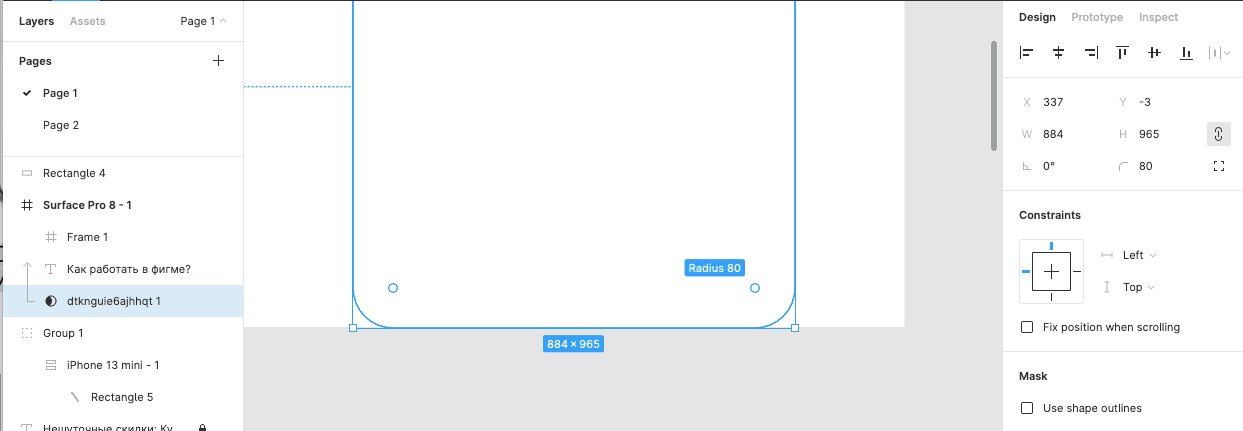
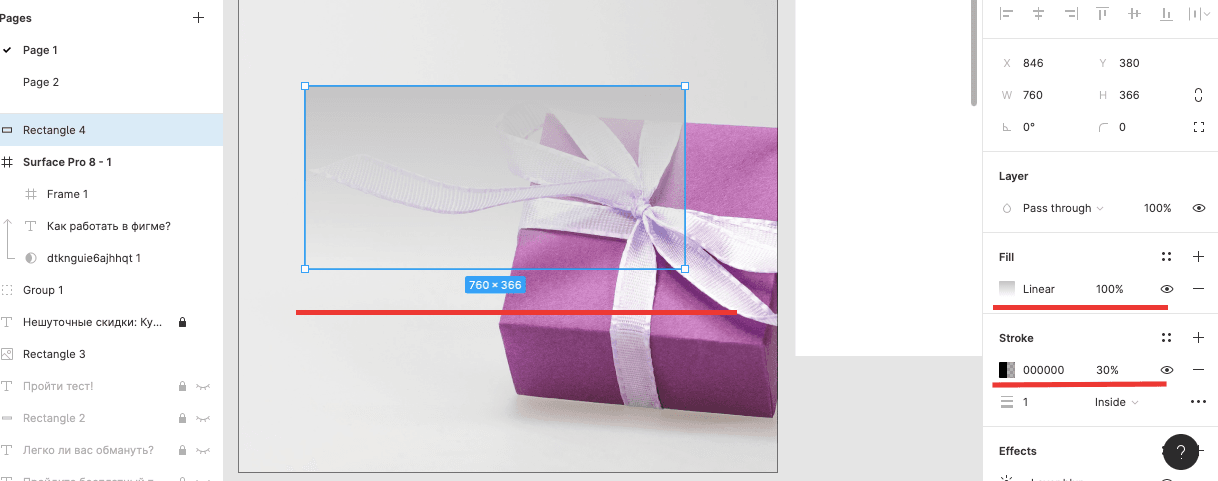
В фигме масса эффектов, которые позволяют сделать прототипы максимально похожими на настоящий планшет или смартфон. Например, с помощью дизайна можно поместить объект под стекло. Для этого на изображение в выбранном фрейме наложите фигуру, которая будет служить «стеклом», а затем с помощью параметров Fill и Stroke отредактируйте его прозрачность. И не забудьте добавить Drop Shadow для более яркого визуального эффекта.
Кстати, вы можете скруглить углы вашего «стекла», просто перетащив круглые точки ближе к середине фигуры, как показано здесь
Обратите внимание: слой с изображением обязательно должен быть ниже слоя со «стеклом».
Переносим дизайн лендинга в Tilda.
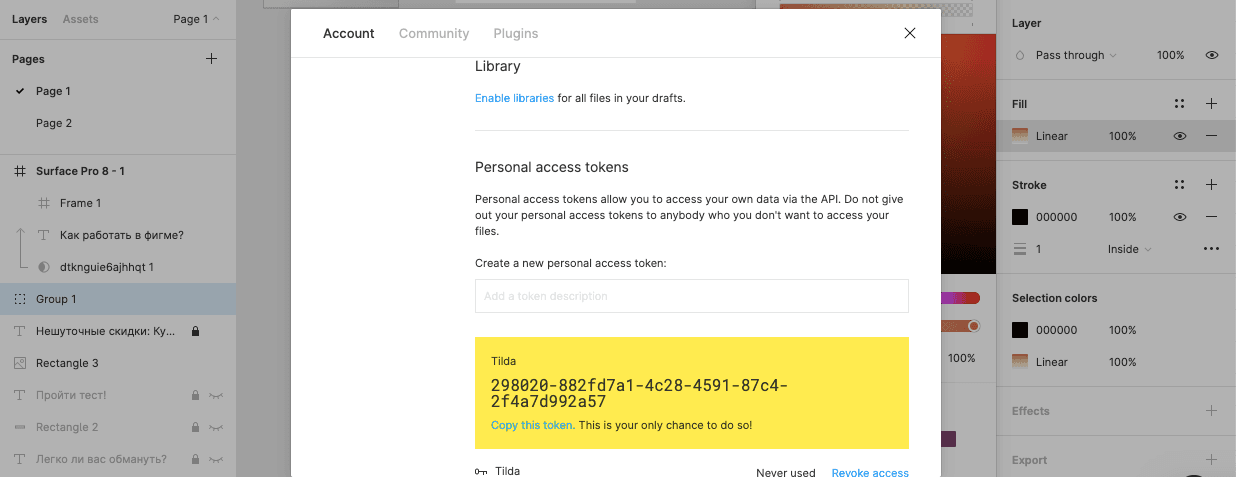
Для начала необходимо получить API Access токен для импорта. Идем в главное меню, далее нажимаем Help and account, а после этого — Account settings. Всплывающее окно необходимо пролистать до конца, а в пункте Create a new personal access token прописать Tilda. Спустя секунду-другую программа сформирует токен, который нужно поместить в тильду через zero-блок.